Who?
Valentin Lhommeau, my engineer colleague for the dual master’s degree on Service design and connected objects.
What?
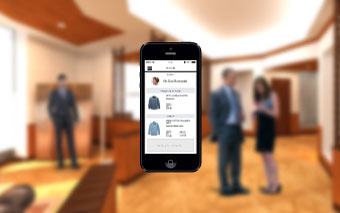
During my last year of studies, I did a project on the future of retail store for my dual Master’s degree in Tangible Interfaces and Service design. In this project, I could imagine a global project by implementing my knowledge in spatial design, UX design, and putting forward my work on Service design. Melting all those fields allowed me to build a unique experience of clothing store, merging the best of e-stores and best of physical stores .
In this page, you will not see the final project but my working process as an Experience designer through a sum up of my project.
When?
September 2014 - February 2015
(6 months project)
How?
See it below 🙂
Understand








Research








Ideate








Do you want to see the elements of this phase?
Prototype






Communicate